Difference between revisions of "Websites"
(→Todo) |
m (moved to phabricator or already done.) |
||
| (94 intermediate revisions by 9 users not shown) | |||
| Line 1: | Line 1: | ||
== | =Drupal Related Notes= | ||
==frontpage in multiple languages== | |||
Problem: translations of frontpage content do not display when going to apertus.org/fr, or apertus.org/es. | |||
Solution: links should go to apertus.org/fr/accueil instead of apertus.org/fr. | |||
The 'latest_news' block as well as the 'View: Nivo Slider, View: 3 latest Blogpost - frontpage: 3 latest blog posts View: Latest Articles Page: 3 latest article' block have to be set explicitly to display on translated nodes: <front>, node/50, etc. | |||
The topmenu (maximenu) has to be created for each individual language and then enabled in the blocks area with block options for each maximenu to only show in one particular language. Then disabled the default English menu for that particular new language and set the block title of the new language maximenu block to <none>. | |||
==Drupal6 to 7 Migration Checklist== | |||
* migrate axiom-dev to axiom subdomain -> done | |||
* change $base_url for /doc_root/alpha_minisite/subsites/en -> done | |||
* change apache conf.d files -> done | |||
* verify boost is working -> done | |||
* monitor 404s -> /admin/reports/page-not-found | |||
* add old website to header -> done | |||
==Global Apertus Website Header== | |||
[[Website_Header]] | |||
===Theming=== | ===Theming=== | ||
| Line 48: | Line 58: | ||
The preview window size can be adapted to the size of the actual page container in | The preview window size can be adapted to the size of the actual page container in | ||
/sites/all/libraries/markitup/markitup/skins/simple/style.css | /sites/all/libraries/markitup/markitup/skins/simple/style.css | ||
===Adding a new language to the dropdown menu=== | |||
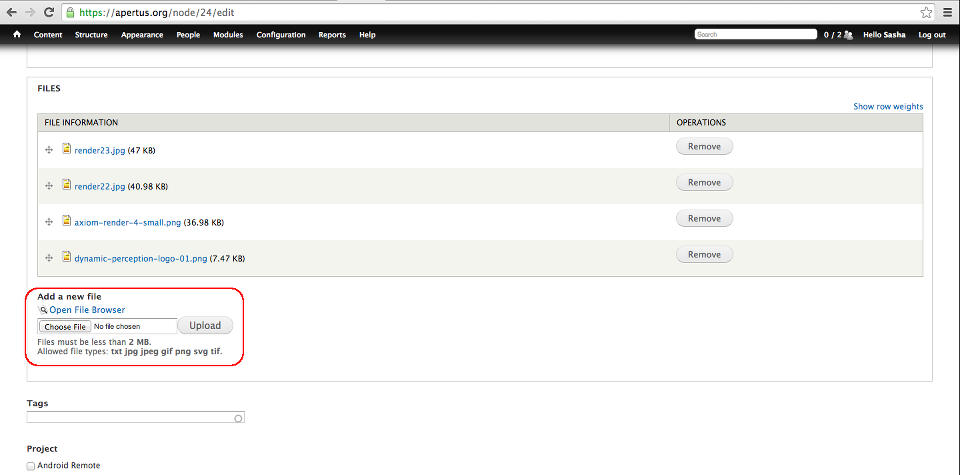
# Login to the Apertus CMS and upload a National Flag Icon (18x13 pixel PNG file with alpha transparency layer) for the appropriate language. To do so, go to the Apertus Home page and select "edit". Scroll down and upload a file under the "add a new file" heading. Copy the URL location for this file, which will be required later. [[File:Translation3.jpg]] | |||
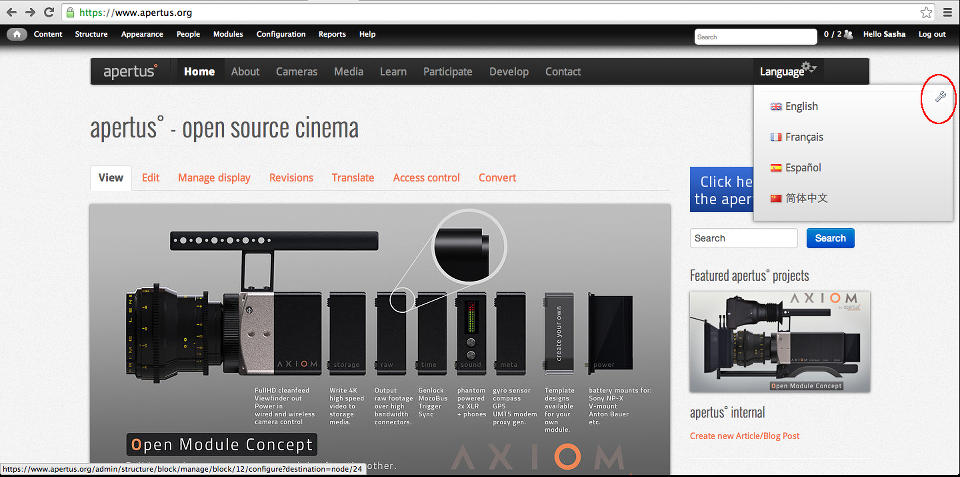
# Back at the Apertus homepage (www.apertus.org), mouse over the Language toolbar in the upper right-hand side of the screen. Select the "wrench" icon. [[File:TranslationMenu1.jpg]] | |||
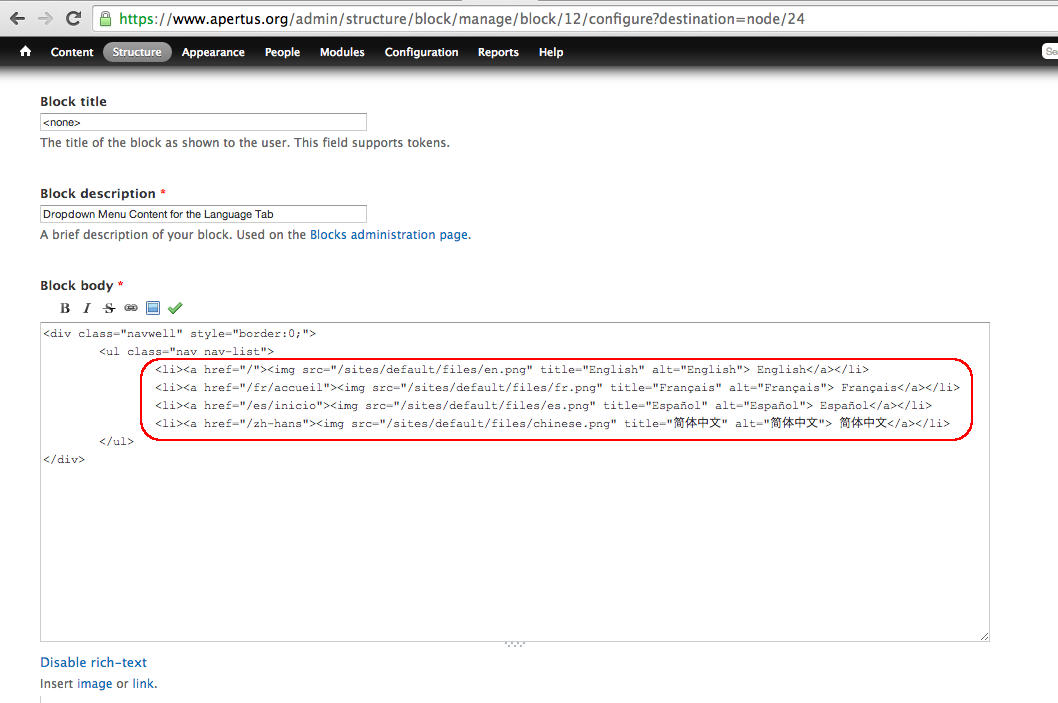
# Add a new language by using the correct formatting for html lists (refer to highlighted html code in the image below) | |||
I.e. To create a link in the dropdown language menu for "Portuguese", insert the following code: | |||
<nowiki><li><a href="/por/casa"><img src="/sites/default/files/por.png" title="Português" alt="Português">Português</a></li></nowiki> | |||
'''NOTE:''' "por" is a three letter abbreviation for "portuguese" and "casa" is the portuguese translation for "home" | |||
Paste the URL for the National flag icon from step 1 into the <nowiki><img src="..."> field</nowiki> | |||
[[File:Translation02.jpg]] | |||
===Todo=== | ===Todo=== | ||
* | * [non-essential] is there a way to make the colorbox either display images at their original size or if the image is too big use a fixed percentage of the screen (like CSS width: 90%) ? | ||
* | * [non-essential] display current language in top nav (with flag symbol maybe) | ||
==Apertus Forums== | ==Apertus Forums== | ||
Latest revision as of 20:01, 17 October 2014
1 Drupal Related Notes
1.1 frontpage in multiple languages
Problem: translations of frontpage content do not display when going to apertus.org/fr, or apertus.org/es.
Solution: links should go to apertus.org/fr/accueil instead of apertus.org/fr. The 'latest_news' block as well as the 'View: Nivo Slider, View: 3 latest Blogpost - frontpage: 3 latest blog posts View: Latest Articles Page: 3 latest article' block have to be set explicitly to display on translated nodes: <front>, node/50, etc.
The topmenu (maximenu) has to be created for each individual language and then enabled in the blocks area with block options for each maximenu to only show in one particular language. Then disabled the default English menu for that particular new language and set the block title of the new language maximenu block to <none>.
1.2 Drupal6 to 7 Migration Checklist
- migrate axiom-dev to axiom subdomain -> done
- change $base_url for /doc_root/alpha_minisite/subsites/en -> done
- change apache conf.d files -> done
- verify boost is working -> done
- monitor 404s -> /admin/reports/page-not-found
- add old website to header -> done
1.3 Global Apertus Website Header
1.3.1 Theming
There is a subtheme, called "apertus_bootstrap" which is in use now.
In this theme there is an apertus.css file.
Please try to respect the structure of this file:
- google fonts imports (they must be the first items in this file, don't ask me why)
- general typography
- general page modifications
- nodes
- fields
- views
- ui
It makes it easier to find your way. General rule: as little css as possible, only override what is needed. Ask for help, make backups.
1.3.1.1 markitup editor
This wysiwyg editor is the perfect mix of the normal text editor for programmers and the colorful GUI of a real WYSIWYG editor that does not produce terribly bloated HTML.
1.3.1.1.1 CSS Theme Preview
/sites/all/libraries/markitup/markitup/templates/preview.html must link to all the relevant CSS files currently in use in the theme.
This is hardcoded and must be changed when switching themes. Also the node structure that drupal creates must be emulated here so the class structure can be used 1:1 like the following:
<div style="border:1px solid #BBB; padding:10px; width:879px;"> <div id="content"> <div class="content"> <div class="node"> <!-- content --> </div> </div> </div> </div>
The preview window size can be adapted to the size of the actual page container in
/sites/all/libraries/markitup/markitup/skins/simple/style.css
- Login to the Apertus CMS and upload a National Flag Icon (18x13 pixel PNG file with alpha transparency layer) for the appropriate language. To do so, go to the Apertus Home page and select "edit". Scroll down and upload a file under the "add a new file" heading. Copy the URL location for this file, which will be required later.

- Back at the Apertus homepage (www.apertus.org), mouse over the Language toolbar in the upper right-hand side of the screen. Select the "wrench" icon.

- Add a new language by using the correct formatting for html lists (refer to highlighted html code in the image below)
I.e. To create a link in the dropdown language menu for "Portuguese", insert the following code:
<li><a href="/por/casa"><img src="/sites/default/files/por.png" title="Português" alt="Português">Português</a></li> NOTE: "por" is a three letter abbreviation for "portuguese" and "casa" is the portuguese translation for "home" Paste the URL for the National flag icon from step 1 into the <img src="..."> field
1.3.3 Todo
- [non-essential] is there a way to make the colorbox either display images at their original size or if the image is too big use a fixed percentage of the screen (like CSS width: 90%) ?
- [non-essential] display current language in top nav (with flag symbol maybe)
1.4 Apertus Forums
Using phpbb.
1.4.1 Fixing Email notifications "from" Name
Manually edited /includes/functions_messenger.php at line 477 and 482 to add the "From" Name