Difference between revisions of "Main Page"
From apertus wiki
m (Reverted edits by CarolynRackley3 (talk) to last revision by ReinaldoFinney9) |
(Undo revision 5642 by ReinaldoFinney9 (talk)) |
||
| Line 1: | Line 1: | ||
< | __NOTOC__ | ||
<css> | |||
.apertus-header { | |||
width: 100%; | |||
margin: 1em 0 1em 0; | |||
background: #ebebeb; | |||
/* border: 1px solid #ddd; */ | |||
justify-content: center; | |||
display: flex; | |||
} | |||
.useful-links { | |||
margin: 0 auto; | |||
background: #ebebeb; | |||
font-size: 1.3em; | |||
font-weight: bold; | |||
text-align: center; | |||
padding: 0.5em; | |||
width: 100%; | |||
} | |||
.camera-overview { | |||
display: flex; | |||
width: 100%; | |||
margin-top: 1em; | |||
margin-bottom: 1em; | |||
background: #f8f8f8; | |||
/* flex-wrap: wrap; */ | |||
flex-direction: row; | |||
font-size: 1.2em; | |||
} | |||
.camera-column { | |||
display: flex; | |||
flex-direction: column; | |||
flex-grow: 1; | |||
flex-basis: 0; | |||
border: 1px solid #ddd; | |||
/* height: 70vh; */ | |||
} | |||
.column-header { | |||
margin: 0; | |||
background: #ebebeb; | |||
font-size: 1.4em; | |||
height: 2.5em; | |||
font-weight: bold; | |||
line-height: 2.5em; | |||
outline: 1px solid #ddd; | |||
text-align: center; | |||
color: #474747; | |||
/* padding: 0.2em 0.4em; */ | |||
/* flex: 0 0 calc(100% / 3); */ | |||
} | |||
.links-column-header { | |||
margin: 0; | |||
background: #ebebeb; | |||
font-size: 1.2em; | |||
height: 2em; | |||
font-weight: bold; | |||
line-height: 2em; | |||
outline: 1px solid #ddd; | |||
color: #474747; | |||
box-sizing: border-box; | |||
padding-left: 0.5em; | |||
margin-bottom: 1em; | |||
} | |||
.camera-image-container { | |||
/*flex: 0 0 calc(100% / 3);*/ | |||
/* width: 33%; */ | |||
border-bottom: 1px solid #ddd; | |||
box-sizing: border-box; | |||
width: 100%; | |||
padding: 0.5em; | |||
height: 12em; | |||
display: flex; | |||
align-items: center; | |||
justify-content: center; | |||
} | |||
.camera-links { | |||
box-sizing: border-box; | |||
padding: 1em; | |||
} | |||
.camera-image-container img { | |||
max-height: 11em; | |||
width: auto; | |||
} | |||
.link-overview { | |||
display: flex; | |||
flex-direction: row; | |||
width: 100%; | |||
font-size: 1.1em; | |||
} | |||
.flex-column { | |||
border: 1px solid #ddd; | |||
box-sizing: border-box; | |||
display: flex; | |||
flex-direction: column; | |||
background: #f8f8f8; | |||
} | |||
.left-column { | |||
flex-basis: 55%; | |||
margin-right: 0.5em; | |||
} | |||
.right-column { | |||
flex-basis: 45%; | |||
margin-left: 0.5em; | |||
} | |||
.link-column { | |||
box-sizing: border-box; | |||
padding: 0.5em; | |||
} | |||
</css> | |||
<div class="apertus-header">[[File:Apertus_Logo_w223.png|center|alt=Apertus-Logo|link=https://www.apertus.org/]]</div> | |||
<div class="useful-links">[[Useful Links]]</div> | |||
<div class="camera-overview"> | |||
<!-- Alpha column--> | |||
<div class="camera-column"> | |||
<div class="column-header">Alpha</div> | |||
<div class="camera-image-container">[[File:Axiom-alpha-small Wiki sm.png | link=AXIOM Alpha]]</div> | |||
<div class="camera-links"> | |||
[[AXIOM Alpha]] (prototype) | |||
[[AXIOM Alpha | AXIOM Alpha Hardware]] | |||
[[AXIOM Alpha Software]] | |||
</div> | |||
</div> | |||
<!-- Beta column --> | |||
<div class="camera-column"> | |||
<div class="column-header">Beta</div> | |||
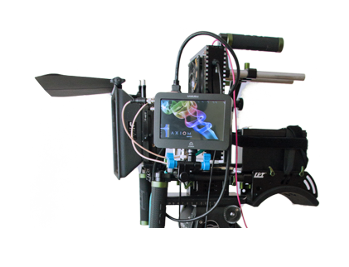
<div class="camera-image-container">[[File:10.2017.Render Front.png | link=AXIOM Beta]]</div> | |||
<div class="camera-links"> | |||
[[AXIOM Beta]] | |||
[[AXIOM Project Background]] | |||
[[AXIOM_Beta/Prices | AXIOM Beta cost and availability]] | |||
[[Research Pending]] | |||
</div> | |||
</div> | |||
<!-- Gamma column --> | |||
<div class="camera-column"> | |||
<div class="column-header">Gamma</div> | |||
<div class="camera-image-container">[[File:Axiom-Gamma-small Wiki sm.png | link=AXIOM Gamma]]</div> | |||
<div class="camera-links"> | |||
[[AXIOM Gamma]] (prototype workings) | |||
[[AXIOM Gamma Concepts]] | |||
[https://apertus.org/axiom-gamma-eu-project-complete-article-sept-2016 EU Project Wrap-Up] | |||
</div> | |||
</div> | |||
</div> | |||
<!-- Project links --> | |||
<div class="link-overview"> | |||
<div class="flex-column left-column"> | |||
<div class="link-column"> | |||
<div class="links-column-header">Software</div> | |||
======Projects====== | |||
[[OpenCine]] - Free RAW Processing suite in development. | |||
[[RemotePlus]] - Remote control unit for AXIOM in development. | |||
[[Wifi Remote]] - Web-based GUI for AXIOM. | |||
</div> | |||
<div class="link-column"> | |||
<div class="links-column-header">Digital Image Research</div> | |||
[[Sensor Calibration]] | |||
[[Data and Colour]] | |||
</div> | |||
<div class="link-column"> | |||
<div class="links-column-header">Notes</div> | |||
======Uncategorised====== | |||
[[Notes]] | |||
</div> | |||
<div class="link-column"> | |||
<div class="links-column-header">Legacy</div> | |||
======Historic but Project Related====== | |||
[[Software Legacy]] | |||
</div> | |||
</div> | |||
<div class="flex-column right-column"> | |||
<div class="link-column"> | |||
<div class="links-column-header">Hardware</div> | |||
======Resources====== | |||
[[AXIOM Remote]] | |||
[https://wiki.apertus.org/index.php/Hardware/Misc Misc] | |||
</div> | |||
<div class="link-column"> | |||
<div class="links-column-header">Planning</div> | |||
[[File Metadata Layout]] | |||
[[Ergonomics Workgroup]] - AXIOM Ergonomics work-group meetings. | |||
</div> | |||
<div class="link-column"> | |||
<div class="links-column-header">Hardware Research</div> | |||
[[Image Sensor Table]] | |||
[[Lens Mounts]] | |||
[[Zynq Development Boards]] | |||
[[Teardowns]] - Reverse engineering. | |||
[[Assembly Notes]] - On assembly equipment. | |||
[[Evaluation]] - Our notes and experience evaluating hardware options related to manufacture and research. | |||
</div> | |||
</div> | |||
</div> | |||
<div class="link-overview"> | |||
<div class="flex-column left-column"> | |||
<div class="link-column"> | |||
<div class="links-column-header">Community</div> | |||
======Development====== | |||
[[How to Contribute]] | |||
[[IRC Meeting Notes]] - Team meeting minutes. | |||
======Social Platforms====== | |||
[https://wiki.apertus.org/index.php/Social apertus°] | |||
</div> | |||
<div class="link-column"> | |||
<div class="links-column-header">Resources</div> | |||
======Links to helpful information====== | |||
[[Resources]] | |||
</div> | |||
</div> | |||
<div class="flex-column right-column"> | |||
<div class="link-column"> | |||
<div class="links-column-header">Portfolio</div> | |||
======Video====== | |||
[[Video Archive]] | |||
======Materials====== | |||
[[Promotional Materials]] | |||
[[AXIOM Beta/Case Studies]] | |||
[[Misc Documentation]] | |||
</div> | |||
</div> | |||
</div> | |||
Revision as of 17:57, 24 December 2017
<css> .apertus-header {
width: 100%; margin: 1em 0 1em 0; background: #ebebeb; /* border: 1px solid #ddd; */ justify-content: center; display: flex;
}
.useful-links {
margin: 0 auto; background: #ebebeb; font-size: 1.3em; font-weight: bold; text-align: center; padding: 0.5em; width: 100%;
}
.camera-overview {
display: flex; width: 100%; margin-top: 1em; margin-bottom: 1em; background: #f8f8f8; /* flex-wrap: wrap; */ flex-direction: row; font-size: 1.2em;
}
.camera-column {
display: flex; flex-direction: column; flex-grow: 1; flex-basis: 0; border: 1px solid #ddd; /* height: 70vh; */
}
.column-header {
margin: 0; background: #ebebeb; font-size: 1.4em; height: 2.5em; font-weight: bold; line-height: 2.5em; outline: 1px solid #ddd; text-align: center; color: #474747; /* padding: 0.2em 0.4em; */ /* flex: 0 0 calc(100% / 3); */
}
.links-column-header {
margin: 0; background: #ebebeb; font-size: 1.2em; height: 2em; font-weight: bold; line-height: 2em; outline: 1px solid #ddd; color: #474747; box-sizing: border-box; padding-left: 0.5em; margin-bottom: 1em; }
.camera-image-container {
/*flex: 0 0 calc(100% / 3);*/ /* width: 33%; */ border-bottom: 1px solid #ddd; box-sizing: border-box; width: 100%; padding: 0.5em; height: 12em; display: flex; align-items: center; justify-content: center;
}
.camera-links {
box-sizing: border-box; padding: 1em;
}
.camera-image-container img {
max-height: 11em; width: auto;
}
.link-overview {
display: flex; flex-direction: row; width: 100%; font-size: 1.1em;
}
.flex-column {
border: 1px solid #ddd; box-sizing: border-box; display: flex; flex-direction: column; background: #f8f8f8;
}
.left-column {
flex-basis: 55%; margin-right: 0.5em;
}
.right-column {
flex-basis: 45%; margin-left: 0.5em;
}
.link-column {
box-sizing: border-box; padding: 0.5em;
} </css>
Software
1 Projects
OpenCine - Free RAW Processing suite in development.
RemotePlus - Remote control unit for AXIOM in development.
Wifi Remote - Web-based GUI for AXIOM.
Hardware Research
Teardowns - Reverse engineering.
Assembly Notes - On assembly equipment.
Evaluation - Our notes and experience evaluating hardware options related to manufacture and research.
Portfolio
8 Video