WebRemote Development VM
From apertus wiki
Revision as of 08:01, 11 March 2018 by Sebastian (talk | contribs) (→This is what you get in the VM)
This is a virtual machine with Ubuntu MATE and all software for building quasar (vue.js) packages preinstalled. It comes with Jetbrains Toolbox and Webstorm 2018.1 EAP.
1 Installation
- Install Virtualbox from https://www.virtualbox.org
- download: either just the Virtual Machine: http://files.apertus.org/AXIOM-Beta/AXIOM%20DEV.7z and unpack with http://www.7-zip.org or download the Virtual Machine plus Snapshot where everything required has been started already: http://files.apertus.org/AXIOM-Beta/AXIOM-VM.tar.gz
- Import the AXIOM DEV.ova into Virtualbox and run the virtual machine/snapshot.
2 Working with the VM
Whenever you close the VM, be sure to save the state. You should also remember to make snapshots once in a while - in case something happens and you want to return to the work you were doing.
You will probably want to add your github credentials to Webstorm - you can find out how to do that pretty easily at Github and by following the webstorm GUI.
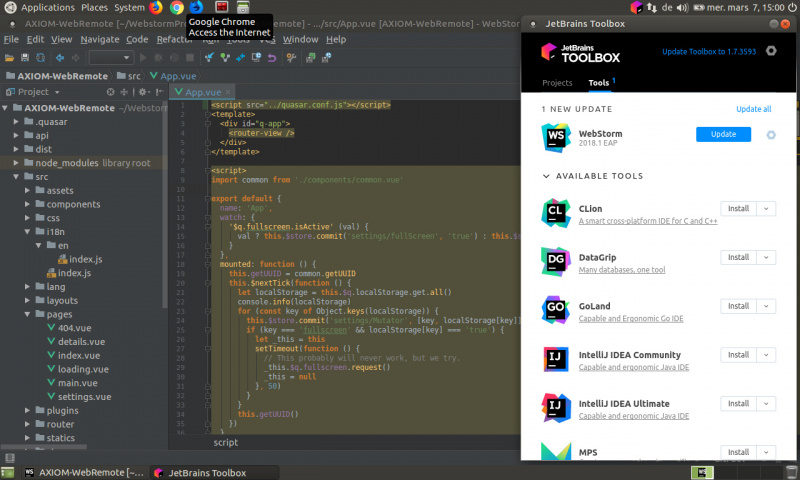
2.1 This is what you get in the VM
terminator multi terminal emulator
- node.js apiserver running at 127.0.0.1:7070
- always in the foreground
EAP Version of WebStorm (legal version of their beta)
- live quasar dev server running
- all relevant files open as tabs
firefox developer as host for the
- live QUASAR dev server (with hot code reloading in Webstorm)
- window sized to show iPhone (in Horizontal orientation)
- Vue.js developer tool window open and tracking the vuex mutation store