Difference between revisions of "Websites"
| Line 59: | Line 59: | ||
/sites/all/libraries/markitup/markitup/skins/simple/style.css | /sites/all/libraries/markitup/markitup/skins/simple/style.css | ||
=Adding a new language to the dropdown menu= | ==Adding a new language to the dropdown menu== | ||
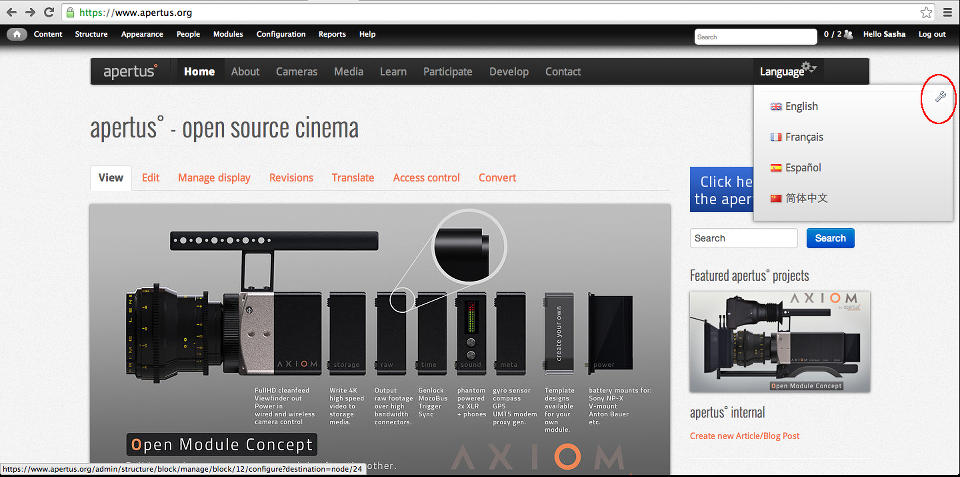
1) Login to the Apertus CMS and mouse over the Language toolbar in the upper right-hand side of the screen. Select the "wrench" icon. | 1) Login to the Apertus CMS and mouse over the Language toolbar in the upper right-hand side of the screen. Select the "wrench" icon. | ||
<br> | <br> | ||
Revision as of 12:42, 14 July 2014
1 Drupal Related Notes
1.1 frontpage in multiple languages
Problem: translations of frontpage content do not display when going to apertus.org/fr, or apertus.org/es.
Solution: links should go to apertus.org/fr/accueil instead of apertus.org/fr. The 'latest_news' block as well as the 'View: Nivo Slider, View: 3 latest Blogpost - frontpage: 3 latest blog posts View: Latest Articles Page: 3 latest article' block have to be set explicitly to display on translated nodes: <front>, node/50, etc.
The topmenu (maximenu) has to be created for each individual language and then enabled in the blocks area with block options for each maximenu to only show in one particular language. Then disabled the default English menu for that particular new language and set the block title of the new language maximenu block to <none>.
1.2 Drupal6 to 7 Migration Checklist
- migrate axiom-dev to axiom subdomain -> done
- change $base_url for /doc_root/alpha_minisite/subsites/en -> done
- change apache conf.d files -> done
- verify boost is working -> done
- monitor 404s -> /admin/reports/page-not-found
- add old website to header -> done
1.3 Global Apertus Website Header
1.3.1 Theming
There is a subtheme, called "apertus_bootstrap" which is in use now.
In this theme there is an apertus.css file.
Please try to respect the structure of this file:
- google fonts imports (they must be the first items in this file, don't ask me why)
- general typography
- general page modifications
- nodes
- fields
- views
- ui
It makes it easier to find your way. General rule: as little css as possible, only override what is needed. Ask for help, make backups.
1.3.1.1 markitup editor
This wysiwyg editor is the perfect mix of the normal text editor for programmers and the colorful GUI of a real WYSIWYG editor that does not produce terribly bloated HTML.
1.3.1.1.1 CSS Theme Preview
/sites/all/libraries/markitup/markitup/templates/preview.html must link to all the relevant CSS files currently in use in the theme.
This is hardcoded and must be changed when switching themes. Also the node structure that drupal creates must be emulated here so the class structure can be used 1:1 like the following:
<div style="border:1px solid #BBB; padding:10px; width:879px;"> <div id="content"> <div class="content"> <div class="node"> <!-- content --> </div> </div> </div> </div>
The preview window size can be adapted to the size of the actual page container in
/sites/all/libraries/markitup/markitup/skins/simple/style.css
1) Login to the Apertus CMS and mouse over the Language toolbar in the upper right-hand side of the screen. Select the "wrench" icon.

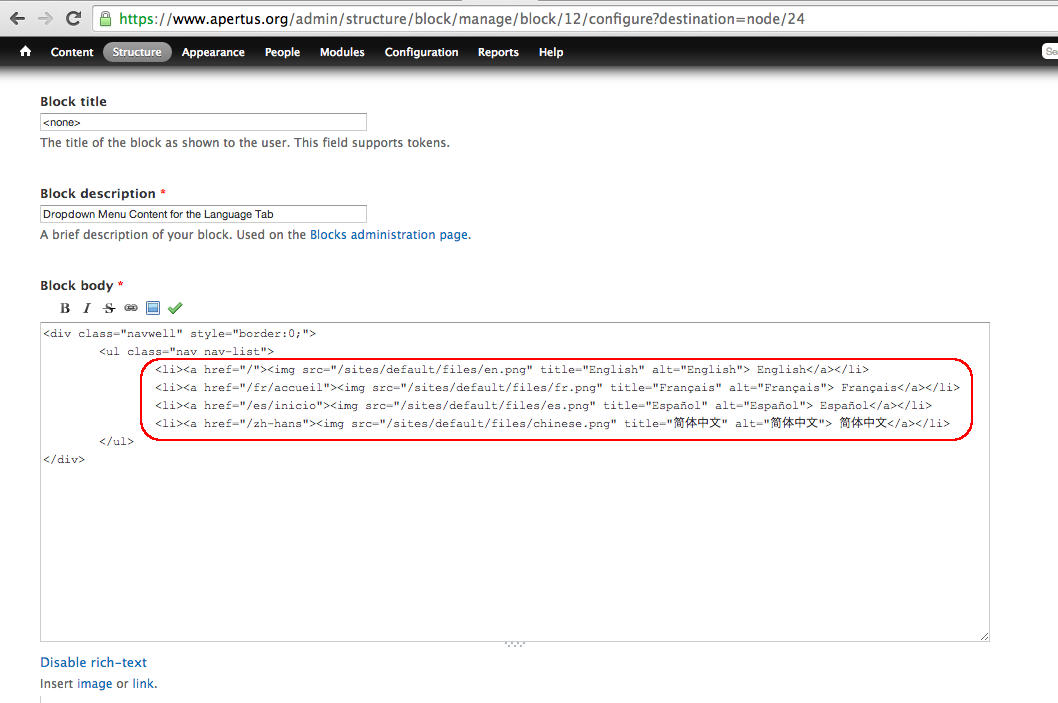
2) Add new language using the correct formatting for html "lists".
I.e. To add a link to the "Portuguese" language menu, write the following code:
[li][a href="/por/casa"][img src="/sites/default/files/por.png" title="Português" alt="Português"] Português[/a][/li]
NOTE: "por" = portuguese. "casa" is the portuguese translation for "home"

1.4.1 Todo
- Update http://apertus.org/opensource with results of the latest open source statement
- Add Elphel prototype development ( + image(s)) paragraph to project history: https://www.apertus.org/history and https://www.apertus.org/elphelcamera
- [non-essential] is there a way to make the colorbox either display images at their original size or if the image is too big use a fixed percentage of the screen (like CSS width: 90%) ?
- [non-essential] display current language in top nav (with flag symbol maybe)
1.5 Apertus Forums
Using phpbb.
1.5.1 Fixing Email notifications "from" Name
Manually edited /includes/functions_messenger.php at line 477 and 482 to add the "From" Name