Difference between revisions of "AXIOM Remote/GUI"
From apertus wiki
BAndiT1983 (talk | contribs) |
BAndiT1983 (talk | contribs) |
||
| Line 30: | Line 30: | ||
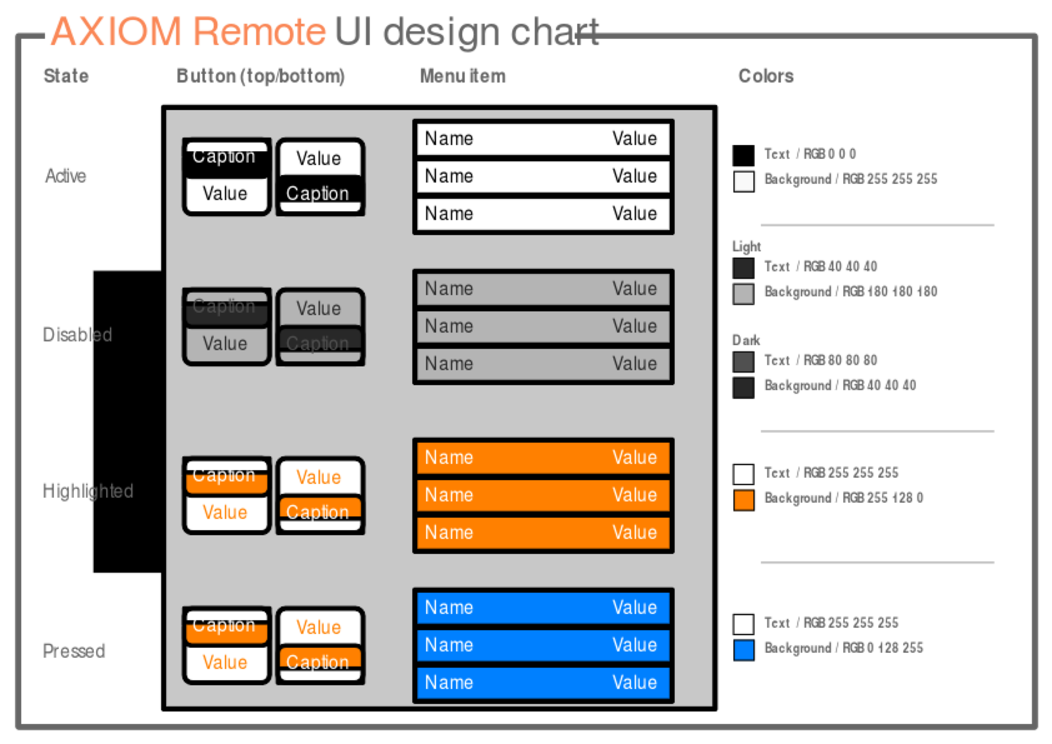
==Colour scheme== | ==Colour scheme== | ||
[[File:AXIOM_Remote_UI_design_chart.svg]] | [[File:AXIOM_Remote_UI_design_chart.svg]] | ||
---- | ---- | ||
Revision as of 17:24, 28 January 2020
1 Menu Simulator References
Our very own very early stage menu simulator: [1] and its source code: [2]
We do not want to copy but we do want to learn from the experience and mistake of others, also a kind of standard has established itself with the way professional cinema cameras are operated:
Arri product line: [3]
Panasonic Varicam: [4]
Sony Venice: [5]
2 Graphic Libraries
- http://marekburiak.github.io/ILI9341_due/ graphics library using the same display driver as the 2.8" Adafruit TFT
- https://github.com/rxi/map