Difference between revisions of "WebRemote Development VM"
From apertus wiki
| Line 4: | Line 4: | ||
==Installation== | ==Installation== | ||
# Install Virtualbox from https://www.virtualbox.org | # Install Virtualbox from https://www.virtualbox.org (you need at least Version 5.2.8 for these snapshots to work) | ||
# download | # download: http://files.apertus.org/AXIOM-Beta/AXIOM_DEV.tar.gz | ||
# Import the AXIOM DEV. | # Import the AXIOM DEV.vbox into Virtualbox and load the snapshot that has everything set up and running already. | ||
==Working with the VM== | ==Working with the VM== | ||
Revision as of 11:30, 14 March 2018
This is a virtual machine with Ubuntu MATE and all software for building quasar (vue.js) packages preinstalled. It comes with Jetbrains Toolbox and Webstorm 2018.1 EAP.
1 Installation
- Install Virtualbox from https://www.virtualbox.org (you need at least Version 5.2.8 for these snapshots to work)
- download: http://files.apertus.org/AXIOM-Beta/AXIOM_DEV.tar.gz
- Import the AXIOM DEV.vbox into Virtualbox and load the snapshot that has everything set up and running already.
2 Working with the VM
Whenever you close the VM, be sure to save the state. You should also remember to make snapshots once in a while - in case something happens and you want to return to the work you were doing.
You will probably want to add your github credentials to Webstorm - you can find out how to do that pretty easily at Github and by following the webstorm GUI.
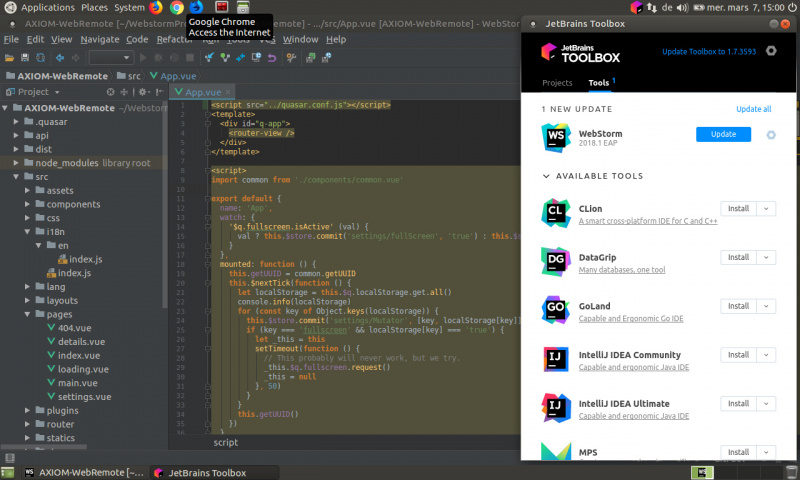
2.1 This is what you get in the VM
terminator multi terminal emulator
- node.js apiserver running at 127.0.0.1:7070
- always in the foreground
EAP Version of WebStorm (legal version of their beta)
- live quasar dev server running
- all relevant files open as tabs
firefox developer as host for the
- live QUASAR dev server (with hot code reloading in Webstorm)
- window sized to show iPhone (in Horizontal orientation)
- Vue.js developer tool window open and tracking the vuex mutation store